Dans l’article précédent, nous avions abordé quelques notions clés du large vocabulaire typographique, nous avions également parlé de tout l’intérêt du juste équilibre entre esthétique et fonctionnel (dans le cas où vous auriez manqué cet article #1, je vous conseille de débuter par ce précédent, disponible ici).
Cette deuxième partie vous fait part de la réflexion qui permet d’aboutir au choix d’une typographie (parfois délicat) et du rôle de l’expérimentation typographique dans la création visuelle.
Le choix délicat d’une typographie
Le choix d’une typographie est forcément lié à notre subjectivité, mais pas que ! Certes, c’est une manière de choisir une typographie, mais ce n’est pas la manière la plus rationnelle voire judicieuse. On ne peut pas totalement effacer notre part de subjectivité dans les choix que nous entreprenons, et ce serait d’ailleurs une erreur de ne pas en tenir compte, cependant, on peut commencer par se questionner sur les valeurs que l’on souhaite exprimer à travers l’aspect « image » d’une typographie (la gourmandise et la générosité par exemple, la simplicité et la modernité…).
Ainsi, pour choisir une typographie, on peut s’appuyer sur sa famille de police, son empattement ou non, son style, sa graisse, la forme des caractères qui la composent et surtout les notions qu’elle suggère. Il faut arriver à lire en elle, à la déchiffrer et à la questionner pour faire émerger tout ce qu’elle connote (de positif comme de négatif), en ayant toujours en tête sa destination finale, son utilité future, son contexte et sa raison d’être (exemple : une police pour le titre d’un livre de cuisine qui se trouvera sur fond jaune). L’aspect « image » et les valeurs qu’elle véhicule doivent nous guider dans la pertinence de notre choix.
On peut alors examiner les différentes typographies qui s’offrent à nous : en explorant les polices déjà installées sur notre ordinateur ou sur des sites spécialisés, en téléchargement gratuit (comme par exemple Google Fonts ou dafont.com) ou contre paiement (comme par exemple fonts.com ou myfonts.com).
Mais ce choix va plus loin, il va falloir observer l’interaction des lettres de la police dans un mot, une phrase, un paragraphe, une situation ; il va falloir tester la typographie sous différents aspects, en faisant varier sa taille, sa graisse (light, bold…), sa couleur, en capital ou en italique… Pour savoir si elle fonctionne bien pour les titrages, pour les paragraphes de texte, pour les citations, ou sur fonds de couleurs… C’est-à-dire dans tous les cas de figure qu’elle pourrait rencontrer. Cet exercice permet alors de faire émerger certains constats, limites, ou interrogations, comme le fait de devoir utiliser deux polices différentes pour assurer une meilleur hiérarchisation, lisibilité des contenus et accentuer les évocations souhaitées.
Cependant, l’aspect évocateur et esthétique d’une typographie doit parfois être mis de côté à cause de contraintes techniques. Par exemple, un fort contraste entre les pleins et les déliés d’une police ne sera pas toujours adéquat pour un affichage sur écran (les déliés risquent de mal s’afficher, voir d’être invisibles). Tout comme la contrainte de place d’un support qui peut nous amener à faire le choix de caractères plus étroits (dit également « condensed », du mot anglais), afin d’optimiser au maximum l’espace.
Autre question à ne pas sous-estimer : quel sera le support final de la typographie et surtout est-ce qu’elle sera déclinée sous différents supports (tract, affiche, magazine, web, vidéo, tv, smartphone, tablette…) ? En effet, une police qui fonctionne bien sur papier, ne fonctionnera pas forcément aussi bien à l’écran. Dans la création d’une identité visuelle ou d’une campagne pluri-médias, savoir choisir le jeu de caractères approprié est primordial.
Enfin (bien que ce soit une évidence, il est bon de le rappeler), il est également important de tenir compte de la cible, de savoir à qui est destiné le support de communication final. Par exemple, pour des enfants, on privilégiera une police plutôt ludique (souple, ronde, dynamique) ; tandis que pour des personnes âgées, on choisira davantage une typographie impactante (une chasse large avec un corps volontairement augmenté).
Plus le brief d’un projet est détaillé, plus il nous est facile de faire des choix typographiques pertinents.
L’expérimentation nourrit aussi la création typographique
L’approche de la typographie a longtemps été bridée par la complexité de création des caractères en plomb dans le monde de l’imprimerie.
Dans les années 1980, l’arrivée de la micro-informatique et des logiciels de PAO ont fortement démocratisé l’accès à la création et à l’expérimentation de typographies, des plus originales aux plus loufoques, des plus minimalistes aux plus extravagantes, des plus manuscrites aux plus numériques… les typographies traditionnelles ont été détournées, contournées, parfois boudées, voir complètement dépassées par les nouveaux outils et la multitude de nouvelles expressions typographiques qui ont ainsi pu voir le jour ; bien que les standards persistent toujours.
Aujourd’hui, les artistes, graphistes, typographes et communicants cherchent à amplifier l’impact du message, en jouant avec toutes sortes d’éléments pour former de nouveaux caractères typographiques (géométrie, objets, liquides, nourritures, êtres vivants, végétaux, événements naturels, lumières, papiers…).
Toute cette effervescence typographique permet de créer de nouveaux langages visuels sur mesure, pour répondre au mieux aux objectifs et enjeux de communication d’un projet.

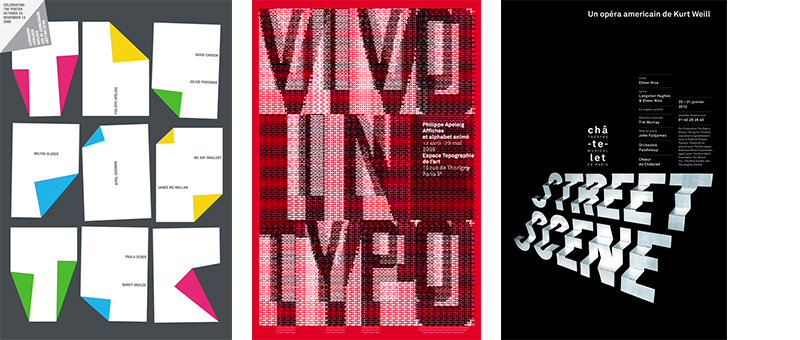
Création du designer graphique Philippe Apeloig

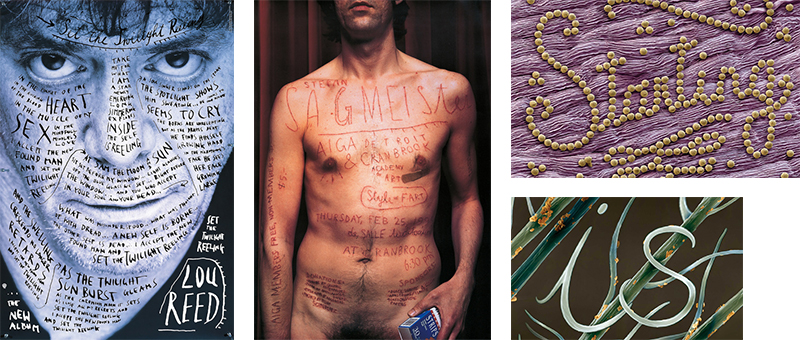
Création du designer graphique Stefan Sagmeister

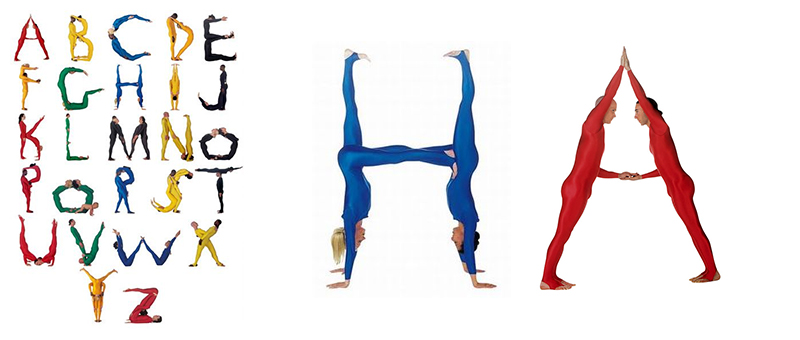
Création de la compagnie de danse Pilobolus

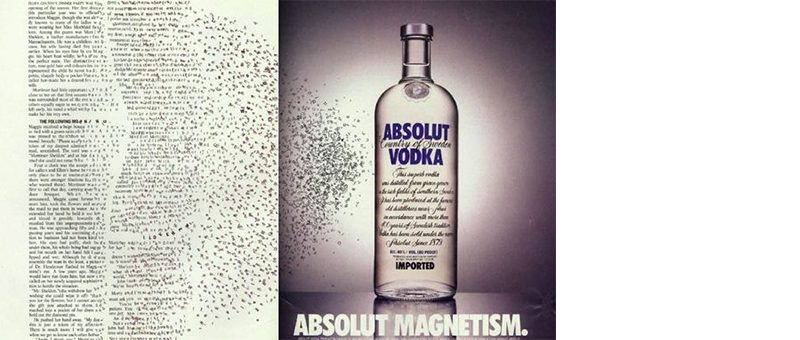
Publicité Absolut Vodka (l’abus d’alcool est dangereux pour la santé, consommez avec modération, regardez bien avant de traverser, mangez 5 fruits et légumes par jour, et dites bonjour à la dame).

L’auteur de cet article passé à la moulinette Calypso, car on ne pouvait décemment pas passer à côté d’un calembour aussi subtil. Si vous regardez bien, il y en a même deux (bon ok, c’est très private-joke-corporate).


