On y était, on vous dit tout.
Craft CMS s’impose comme une alternative de choix aux solutions CMS telles que WordPress ou Drupal. La Haute Société réalise de nombreux sites basés sur ce socle technique pour pouvoir offrir à ses clients le meilleur du design et de la gestion de contenus.
Video: Andrew Armitage
J’ai eu le privilège d’assister au Dot All 2018 organisé du 26 au 28 septembre à Berlin par Pixel and Tonic, éditeur de Craft CMS. Cet événement rassemblait près de 300 participants venus de l’ensemble du globe et proposait une vingtaine d’ateliers et conférences; le tout dans une ambiance assez exceptionnelle pour ce genre d’événement.
Car, ce qui m’a frappé au delà de l’excellence de l’organisation et des conférenciers, c’est l’exceptionnel état d’esprit général de la communauté présente, plein de “bonnes vibrations”.
Bref, une conférence qui faisait du bien.

Photo : Brandon Kelly (P&T)
Voici les quelques conférences marquantes auxquelles j’ai pu assister.
Atelier PhpStorm

Kirill Smelov et Andrey Sokolov, développeurs de PhpStorm pour JetBrains ont animé un atelier afin de démontrer d’innombrables manières de tirer le meilleur parti de l’IDE. En vrac, HTTP Request collection, Live templates avancés, Structural search, outil de base de données, Git avancé, Scope…
La moralité est qu’on a tendance à n’utiliser et ne connaître que 10% des fonctionnalités d’un outil aussi riche et qu’il existe quelques belles pépites si on se donne la peine de sortir des sentiers battus. PhpStorm reste définitivement l’un des meilleurs outils pour gérer la production de projets PHP et adopté depuis longtemps à La Haute Société.
Outils et configurations avancées

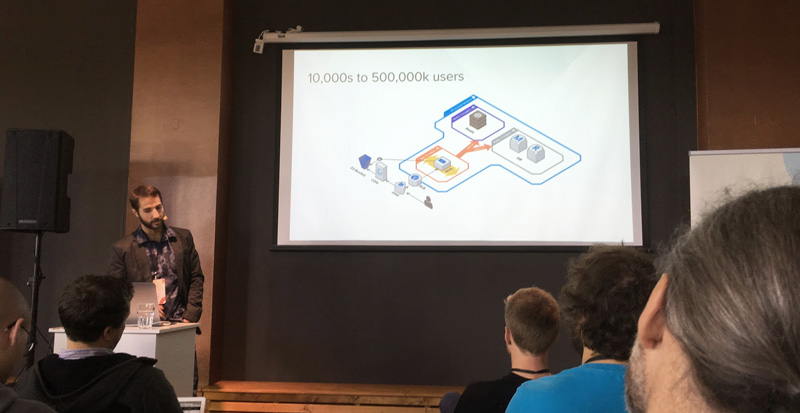
Nate Iler de Flipbox Digital proposait une conférence au sujet de l’évolution des pratiques autour des projets de tailles importantes. Du développement local au site en production pouvant accueillir plus de 500.000 utilisateurs, l’ensemble des architectures et méthodologies possibles ont été abordées : machines virtuelles, serveurs dans le cloud scalables, intégration et déploiement continu.
Clairement, les infrastructures d’aujourd’hui n’ont plus rien à voir avec celles d’hier. La présentation abordait quelques bonnes pratiques appliquées à Craft, notamment la centralisation des logs via Logstash, la gestion décentralisée des assets dans le cloud, l’utilisation de Redis pour la gestion des sessions et du cache, système de files d’attentes pour les taches longues ou gourmandes en ressources…
Design Processes and Systems in Craft

Cette conférence passionnante animée par Courtney Bradford, co-fondatrice de Telegraph, abordait tous les aspects du processus de design et d’UX appliqués aux projets de sites d’aujourd’hui. Tout d’abord, la mise en place d’un design system n’est plus réservée qu’aux gros projets ou multi-nationales. Celui-ci, même s’il doit être adapté en fonction de la taille du projet est directement bénéficiaire et permet de garantir une meilleure cohésion de l’équipe et favoriser la fluidité des itérations.
Et surtout, il permet d’assurer au final une meilleure expérience utilisateur. Le design system représente en définitive une “étoile du berger” vers laquelle l’ensemble de l’équipe doit converger.
Au-delà des grands principes théoriques, Courtney a brillamment démontré par des exemples pratiques la mise en place de telles méthodologies popularisées par Brad Frost, et notamment dans Craft CMS.
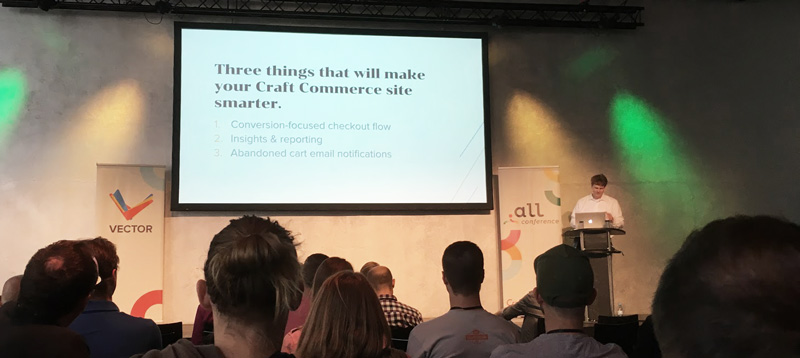
Build a Smarter Craft Commerce Site

Stephen Callender, de Foster Commerce, est rentré dans le détail des meilleures pratiques en matière de sites e-commerces, en particulier dans la solution Craft Commerce. Notamment, une approche astucieuse pour réduire au minimum le nombres de clics nécessaires dans le processus d’achat (23 clics en moyenne sont nécessaires pour compléter une expérience d’achat en ligne en 2018), l’importance de la transparence des coûts de livraison et des performances. Tirer le meilleur parti de la page de confirmation de commande, souvent négligée constitue une opportunité de renforcer son image de marque et le lien avec son client.
Le suivi de l’activité du site est un point crucial qui peut être adressé par différents outils analytics et en particulier avec le plugin Commerce Insight qui sera disponible pour Craft Commerce dans les mois à venir. Enfin, la mise en place d’un système de relance de paniers abandonnés est une manière extrêmement efficace d’augmenter ses opportunités de conversion grâce à des outils e-marketing tels que Klaviyo.
Building IoT Solutions using Core CMS features

Cette étonnante présentation, proposée par Nicolas Le Guillou responsable de la plateforme technologique chez Further, a prouvé l’incroyable flexibilité de Craft CMS qui peut s’intégrer dans toutes sortes de projets technologiques. En particulier, l’intégration de Craft en tant que backend dans le cadre d’un projet d’IoT (Internet of Things) qui permet la communication d’une flotte de Raspberry PI avec une interface web.
Du provisioning à l’alimentation du flux de données pour le web, rien ne semble impossible et surtout rien ne parait très compliqué. Nicolas est parvenu à re-intégrer en 3 jours seulement avec Craft CMS ce qu’une équipe dédiée de 4 personnes avait développé spécifiquement pendant près d’un mois. Impressionnant !
The Art of Plugin Development

L’excellent Ben Croker, auteur de nombreux plugins pour Craft, nous a présenté son approche de l’art délicat du développement de plugins. Tout comme la gestion d’un projet Open Source, la tâche principale d’un développeur consiste principalement à être à l’écoute et répondre à ses utilisateurs.
Le prix d’un plugin commercial permet paradoxalement plus de gérer cet aspect des choses et la création de la documentation que le coût du développement du plugin à proprement parler.
L’autre point intéressant soulevé par Ben est que le succès d’un plugin passe principalement par son UX. Si, en tant que développeur, vous ne trouvez pas de plaisir à utiliser le plugin que vous êtes en train de développer, autant arrêter tout de suite !
Inclusion Through Technical Choices at PBS Kids

Dans cette présentation, sans doute l’une des plus impressionnantes de l’événement, Aaron Berkowitz, directeur technique chez PBS Kids (première chaîne pour la jeunesse aux US, équivalent de Canal J en France), nous a montré comment Craft propulsait l’ensemble des sites et des applications mobiles de la chaîne tout en assurant un trafic colossal (euphémisme).
Aaron s’est notamment arrêté sur le détail technique de l’implémentation du traitement des modérations de contenus, capital lorsque l’on s’adresse à des enfants, mis en place sur la plateforme Amazon, en particulier l’impressionnant dispositif répartition de tâches Lambda et de machine learning Rekognition.
Accessibility: it matters to everyone

Kaitlyn Martinez nous a rappelé au travers d’exemples concrets l’importance de l’accessibilité des sites. Si le but principal est bien de rendre les contenus accessibles au plus grand nombre, Kaitlyn a souligné à plusieurs reprises qu’il ne s’agissait souvent que de bon sens et de garder à l’esprit l’utilisabilité des sites pendant leur design et leur développement.
Car tous les métiers sont concernés par l’accessibilité, de la production de contenus en passant par le design et le développement. Quand bien même l’atteinte d’une norme d’accessibilité n’est pas une fin en soi pour un projet donné, garder à l’esprit ces contraintes et appliquer les règles basiques font déjà une grande différence. Color Contrast Checker, Wave, SiteImprove et Google Chrome Accessiblity Tools sont autant d’outils de tests permettant de s’assurer que les contenus suivent à minima les bonnes pratiques ou sont conformes aux normes WCAG A, AA et AAA.
Architecturing a Content Website

Cette présentation de Souvik Das Gupta, co-créateur du studio Miranj, faisait le point sur les bonnes pratiques d’architecture des contenus, notamment comment faire en sorte que les choses restent gérables avec des structures complexes par l’usage d’une approche modulaire et DRY (don’t repeat yourself).
Il a démontré comment respecter les principes de découplage, réutilisabilité et évolutivité notamment par l’usage d’un astucieux système de routage au niveau de vues.
Bluffant.
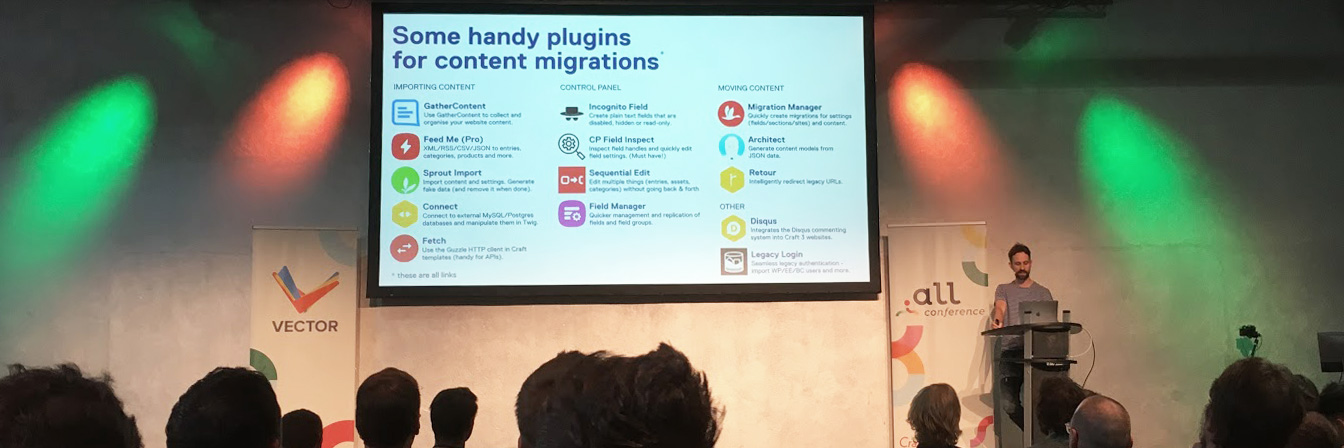
How to Migrate Legacy Content to Craft

Bien souvent un projet de site web part sur la base d’une refonte d’un existant. Que cela soit un CMS maison, du WordPress, du Drupal ou tout autre système, la phase de migration et reprise de contenus peut s’avérer un véritable challenge.
James Greig nous a présenté les différentes stratégies et méthodologies pouvant être mise en place pour mener à bien cette mission sans compromettre sa santé mentale. De la préparation des contenus source jusqu’à leur importation dans le Craft, tous les aspects et outils ont été présentés : Gather Content, Feed Me Pro, Sprout Import, Fetch, Migration Manager pour n’en citer que quelque uns. Les outils ne manquent pas. Et surtout, parfois, un bon vieux copier-coller fait l’affaire à la place d’une usine à gaz coûteuse.
En bonus, un cas pratique de migration de données depuis un flux Twitter vers un site Craft en passant par Airtable a même été réalisé en “quasi” direct. Chapeau.
State of Craft

“Last, but not least”, Brandon Kelly en personne, créateur de Craft et fondateur de Pixel and Tonic, est venu nous présenter un état des lieux du CMS et sa roadmap.
Tout d’abord, la nouvelle version de Craft CMS 3 est un succès avec une taux d’adoption de 83% pour les nouveaux projets. Une forte accélération du nombre de projets propulsés par Craft CMS a été enregistrée sur l’année écoulée avec plus de 60 000 sites actifs mondialement dont une grande partie aux Etats-Unis suivi de l’Angleterre et des Pays Bas. Conscient des faiblesses de popularité de la solution sur certains territoires, l’équipe de Pixel and Tonic a travaillé d’arrache pied cette année sur un nouveau site web qui devrait sortir d’ici la fin de l’année et qui mettra à l’honneur les partenaires et études de cas jusque là peu visibles.
Une version 3.1 du CMS devrait voir le jour d’ici la fin de l’année également apportant bon nombre d’améliorations, notamment les “soft deletes”, un garbage collector, et surtout un système de gestion des configurations sous la forme d’un fichier YAML, automatiquement mis à jour et partageable par une équipe de développement.
Une version revue du Plugin Store est attendue également. Déjà riche de plus de 370 plugins, la marketplace a déjà réalisé depuis son lancement en mars dernier un chiffre d’affaires de 135 000 dollars reversés aux développeurs de plugins.
L’extension Craft Commerce continue sur sa lancée avec une adoption par plus d’un millier de sites e-commerces. La version 2 apporte bon nombre d’améliorations attendues comme la gestion des abonnements, la gestion des remboursements partiels et de meilleures performances et possibilités d’extensions. Un version “Lite” sera disponible permettant de mettre en place une plateforme e-commerce pour la vente de mono produits ou d’abonnements pour un coût de licence très faible. Toujours en phase Beta, la sortie de la version 2 finale devrait coïncider avec la sortie de Craft CMS 3.1.
Pour conclure…

Photo : Brandon Kelly (P&T)
La sympathique et chaleureuse équipe de Pixel and Tonic a donné rendez-vous à l’ensemble de la communauté l’an prochain pour le Dot All 2019 qui se déroulera à Montréal.
Je n’ai malheureusement pas pu assister à l’ensemble des conférences ne possédant pas le don d’ubiquité. Cependant, pour conclure cette édition 2018 en beauté, les vidéos de l’intégralité des conférences sont disponibles sur Vimeo ! Je vous encourage vivement à prendre le temps de les consulter. Elles valent vraiment le détour !
Vous pouvez accéder à la plupart des videos et supports de présentation inventoriés ci-après.
Enjoy!
Liste des conférences
-
- “Effective Development Lifecycle with PhpStorm” par Kirill Smelov et Andrey Sokolov – Voir la video
- “Priotorizing Author Experience” par Katie Fritz – Voir la video
- “Webpack, Gulp and Babel, Oh My!” par Jake Dohm – Voir la video
- “Multilingual Site in Craft 3” par Zoltan Varady – Voir la video
- “Design Processes and Systems in Craft” par Courtney Bradford – Voir la video
- “Building a Smarter Craft Commerce Site” par Stephen Callender – Voir la video
- “Making a Craft Website that Flies” par Andrew Welch – Voir la video
- “A Real-Life journey into the World of Utility-First CSS” par Simon Vrachliotis – Voir la video
- “Beyond the Small Business – Advanced Tools and Configurations” par Nate Iler – Voir la video
- “Building IoT Solutions Using Core CMS Features” par Nicolas Le Guillou – Voir la video
- “The Art Of Plugin Development” par Ben Crocker – Voir la video
- “Modern Frontends Using Craft CMS, React & GraphQL” par Paulo Elias – Voir la video
- “Running Craft as 12-Factor App on Heroku” par Bob Olde Hampsink – Voir la video
- “State of Craft” par Brandon Kelly – Voir la video
- “Accessiblity: It Matters to Everyone” par Kaitlyn Martinez – Voir la video
- “Inclusion Through Engineering at PBS KIDS” par Aaron Berkowitz – Voir la video
- “Architecturing a Content Website” par Souvik Das Gupta – Voir la video
- “How to Migrate Legacy Content to Craft” par James Greig – Voir la video
- “Scaling Craft Sites for Large Launches” par Matt Weinberg – Voir la video
- “Using Our Superpowers For Good” par Eryn O’Neil – Voir la video



