La démocratisation des smartphones a profondément révolutionné les usages connectés, au point de devenir le premier écran utilisé par les internautes au cours de l’année 2014, reléguant nos bons vieux ordinateurs à la seconde place.
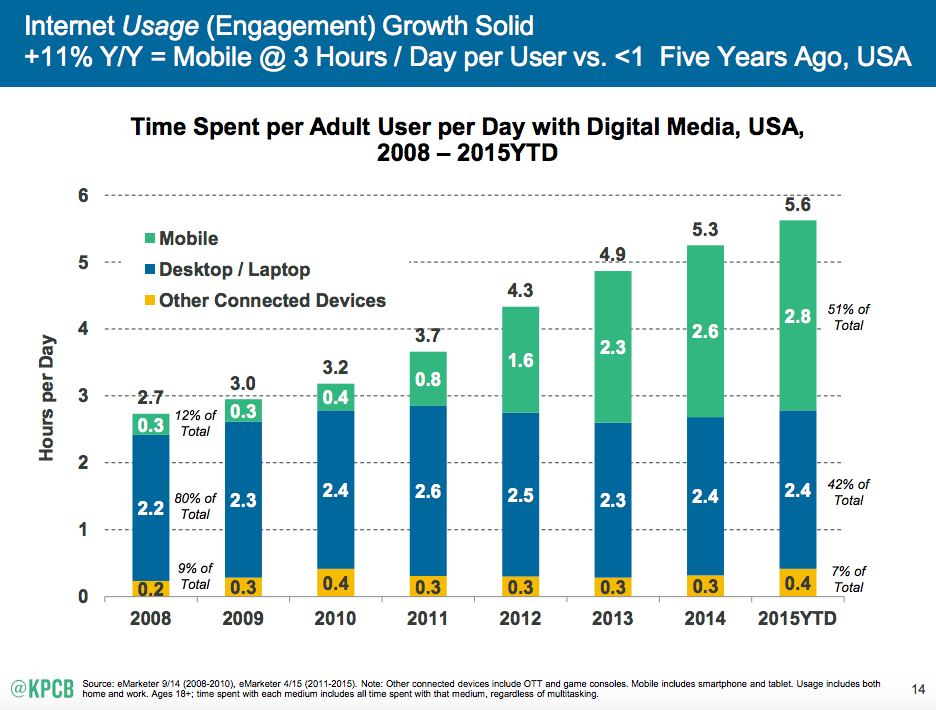
La tendance s’est depuis confirmée tant par le nombre d’utilisateurs que par le temps passé quotidiennement (2,8h/jour sur mobile VS 2,4h/jour sur desktop-laptop) selon les derniers chiffres du cabinet KPCB

La place du mobile dans nos usages connectés s’est fait de manière additionnelle, sans réduire notre temps d’usage du desktop.
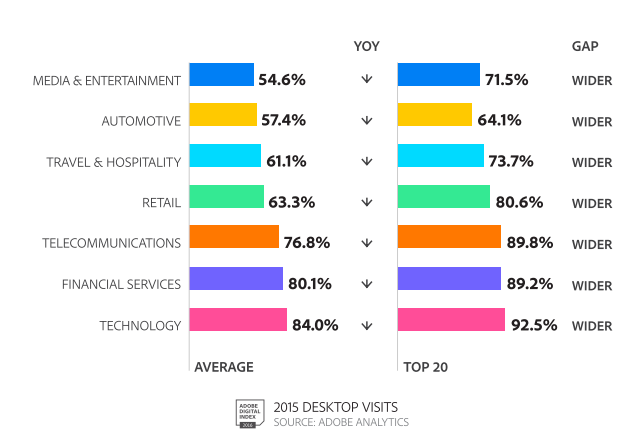
Mais le mobile, s’il apporte son lot d’atouts irremplaçables n’enterre pas pour autant nos autres écrans, bien au contraire. En effet, sa suprématie s’affirme principalement sur des usages précis comme la consultation d’emails et les réseaux sociaux, mais les écrans de plus grande taille restent majoritaires dans la plupart des secteurs (source Adobe).

Ce graphique présente le ratio de visites effectuées depuis un desktop. Même si la tendance est à la baisse depuis 2014 (YOY), celui-ci reste largement majoritaire.
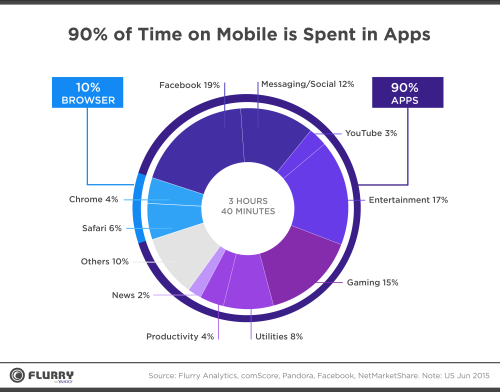
De plus, pour ce qui est du mobile, 90% de l’usage d’un smartphone connecté se fait au travers d’une app, contre seulement 10% de web mobile « pur ».

De quoi relativiser encore davantage l’usage du web sur mobile : 90% des usages connectés se font à travers une appli et non un site mobile.
Tout ceci doit nous amener à relativiser l’importance du mobile dans la conception des expériences utilisateur sur lesquelles nous travaillons, et ne pas céder aux sirènes du « mobile first » à tout va : l’usage du web sur grand écran à encore de beaux jours devant lui et aura plus tendance à être enrichi par le mobile que terrassé par ce dernier.
En effet, on assiste à un développement des usages transversaux, mettant à contribution plusieurs de nos interfaces connectées au sein d’une même expérience utilisateur. Cette complémentarité peut s’exprimer par des usages successifs (je commence sur mobile dans le bus, je finalise sur laptop une fois rentré, par exemple) ou simultanés (j’utilise mon mobile en complément de mon écran principal).
Je vous propose de nous intéresser ici à cette nouvelle tendance du « multi-screening » simultané, qui a donné lieu récemment à des développements particulièrement malins ou créatifs, sur des usages très différents.
Fluidifier l’authentification : sécurité & flexibilité
Le principe du mobile, c’est de toujours l’avoir sous la main. C’est de plus un écran très personnel, que l’on prête peu, et qui bénéficie de technologies d’authentification de plus en plus performantes (déverrouillage à 6 chiffres, lecteurs d’empreintes digitales, etc.).
Il n’en fallait pas moins pour que votre smartphone devienne un véritable « pass digital » permettant de sécuriser des services sensibles. C’est d’ailleurs le principal usage complémentaire « officiel » du mobile en complément d’un écran principal (procrastination mise à part). Gros avantage, il permet de palier les nombreux défauts des mots de passe traditionnels, comme leur oubli systématique ou leur faible niveau de sécurité. Le World Wide Web Consortium (W3C) a d’ailleurs officialisé cette volonté d’en finir avec cette méthode d’authentification, et le mobile est en bonne position pour en devenir le nouveau standard.
Les banques sont aujourd’hui en pointe sur ce sujet, avec la mise en place il y a quelques années du système 3D Secure par envoi de SMS, et plus récemment par des protocoles in-app biométriques qui sécurisent encore davantage les processus de paiement.
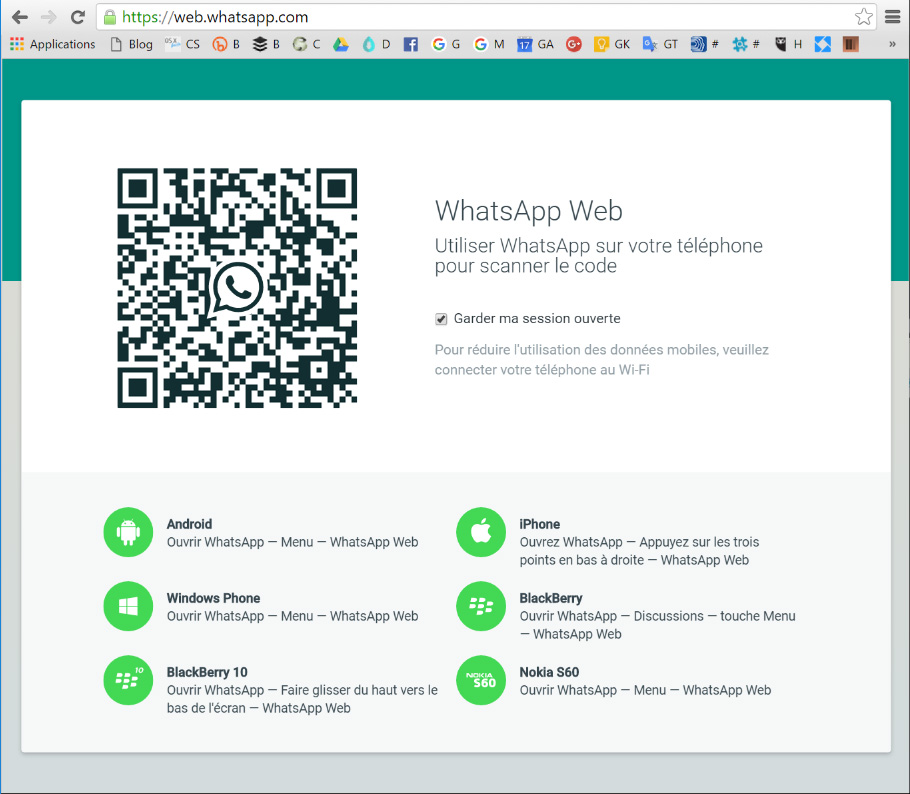
Mais cette innovation a tendance à s’étendre à des services plus divers, où l’authentification prend une place également importante. What’sApp, fameuse application de messagerie instantanée, fait du mobile de ses utilisateurs l’identifiant unique d’accès au service, et le met à contribution dans l’accès à la déclinaison desktop de son interface. L’utilisateur scanne un QR code sur l’écran de son ordinateur avec un lecteur spécifique contenu dans l’app, et accède immédiatement à ses conversations.
Outre la formidable efficacité de ce service que d’autres acteurs ont également choisi d’utiliser (comme Flipboard par exemple) ce qui frappe ici c’est qu’il est l’unique mode d’authentification disponible pour la version Web de What’sApp, preuve qu’un virage fort est pris en faveur du mobile comme mode de connexion.
Enrichir l’expérience : le meilleur des deux mondes
Utiliser son mobile comme moyen d’identification est en passe de démocratisation, mais on assiste en parallèle à une multitude de nouveaux usages qui font eux aussi la part belle à l’utilisation du smartphone comme 2e écran.
En effet, un nombre croissant de sites mettent à profit votre mobile pour enrichir leur expérience utilisateur, s’appuyant le plus souvent sur des fonctionnalités « hardware » dont ne disposent pas votre ordinateur classique : navigation tactile, accéléromètre, GPS, appareil photo, lecteur d’empreintes, etc… Cumuler le meilleur des deux mondes en somme, et ouvrir de nouvelles perpectives de navigation sur votre écran principal grâce à une synchronisation via la technologie des WebSockets, qui établissent une communication bidirectionnelle entre les serveurs, et ce sur plusieurs écrans en simultané.
Si un grand nombre de ces innovations restent pour l’instant très « gadget », certains tirent une belle épingle du jeu en proposant une réelle valeur ajoutée en termes d’innovation.
Utiliser son mobile comme « manette » de jeu
Le premier exemple du genre, sorti il y a déjà quelques temps (2013) mais toujours d’actualité nous vient du Lab de Google Chrome et propose de jouer à de multiples petits jeux en utilisant le tactile de votre mobile pour « courir, nager ou pédaler » dans des courses dont l’action se déroule sur votre écran d’ordinateur.
Plus récemment, et à l’occasion du grand barouf de la sortie du dernier épisode de Star Wars, Disney et Lucasfilm se sont fendus d’une expérience qui transforme votre smartphone en sabre laser. Après synchronisation, l’accéléromètre de votre mobile retranscrit vos mouvements de Jedi avec une impressionnante réactivité. La prise en main n’est pas forcément évidente au début mais démontre tout le potentiel de la technologie (sous réserve d’une connexion convenable bien entendu). Envie de jouer? C’est ici que ça se passe
Déporter la navigation
Utiliser son mobile comme « télécommande », certains y ont pensé, d’autres l’ont fait. C’est le cas de Diplomatic Cover qui propose de naviguer dans ses études de cas sans toucher ni à votre clavier, ni à votre souris. L’expérience reste en soi assez futile (en faisant tout de même une belle démonstration du savoir faire technique de l’agence), mais exploite intelligemment le mobile en proposant en fin de visite un bouton d’appel directement sur le smartphone.
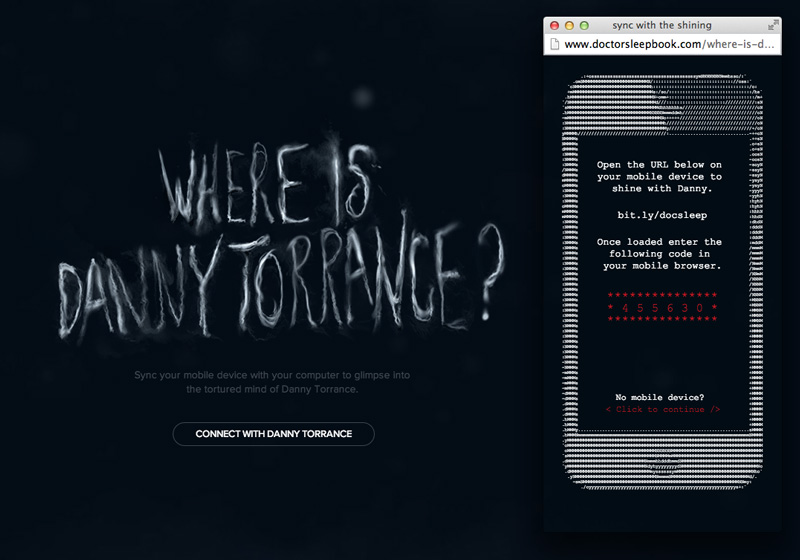
Beaucoup plus ambitieux, le site Where Is Danny Torrance fait la promotion de « Doctor Sleep » préquel du best-seller de Stephen King, The Shining, avec une expérience multi-screen proprement incroyable. Outre l’utilisation de plusieurs fonctionnalités mobiles (accéléromètre, tactile), le storytelling global passe par l’utilisation de dizaines de fenêtres navigateur qui s’ouvrent et se ferment, se superposent et se combinent pour créer une des expériences web les plus créative qu’il m’ait été donné de voir (malgré quelques longueurs, je vous conseille d’aller au bout). Une mention spéciale à l’agence Domani derrière ce projet, dont vous pouvez retrouver le case study ici.
Synthèse et bonnes pratiques :
La rédaction de cet article m’a amené a explorer de nombreux sites, dont certains ont assez mal négocié la dualité desktop/mobile, en rendant l’expérience particulièrement fastidieuse. Le respect de quelques bonnes pratiques élémentaires est à considérer dans ce type de projets :
- Facilitez l’accès sur mobile! préférez les URL ultra raccourcies, ou mieux un QR code pour accéder à la plateforme sur votre mobile
-
Keep it simple. Parce qu’il est compliqué d’avoir les yeux sur deux écrans à la fois, favorisez les interactions simples sur le mobile, surtout si cela déclenche des actions sur le 2e écran.
J’ai été également très surpris de voir que le e-commerce ne s’était pas vraiment emparé de cette technologie transversale desktop-mobile pour construire de réelles expériences d’achat « cross-device », qui correspondent pourtant à une réalité d’usage. Du coup, le besoin d’un nouvel article dédié à cette thématique s’est rapidement fait sentir : e-commerce : Suivez vos clients au fil de leurs écrans